In questo articolo impareremo come realizzare un’attività in realtà aumentata utilizzando Zapworks, una piattaforma online che consente di creare esperienze in AR e VR in modo semplice e intuitivo.
Gli oggetti 3D utilizzati sono stati scaricati dalla piattaforma Sketchfab. Zapworks non permette di caricare file di dimensione superiore a 20 MB, per cui si è dovuto trovare un compromesso tra risoluzione e dimensione del modello 3D.
Ma come si fa a distinguere se un modello supera le dimensioni desiderate? Semplicissimo, dopo aver aperto l’anteprima dell’immagine scelta, in basso a sinistra, cliccare su Download 3D Model, e selezionare il formato scelto per il download. Il formato supportato da Zapworks è .gbl, dunque selezioniamo quello.

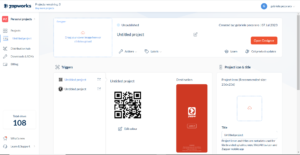
Una volta individuati e scaricati tutti i modelli 3D dei pianeti del Sistema solare che ci occorrono, possiamo aprire un nuovo progetto su Zapworks, selezionando la funzione Designer. Una volta selezionato, bisogna scegliere il tipo di collegamento da utilizzare per la condivisione dell’attività. Il più funzionale – o sicuramente il più comune – è il QR code che permette all’utente di accedere subito all’attività senza scaricare applicazioni aggiuntive. A questo punto verrete reindirizzati alla pagina principale del progetto, dove sarà possibile gestire i dettagli, come ad esempio il titolo o l’immagine di sfondo, ma anche modificare il colore del QR code.

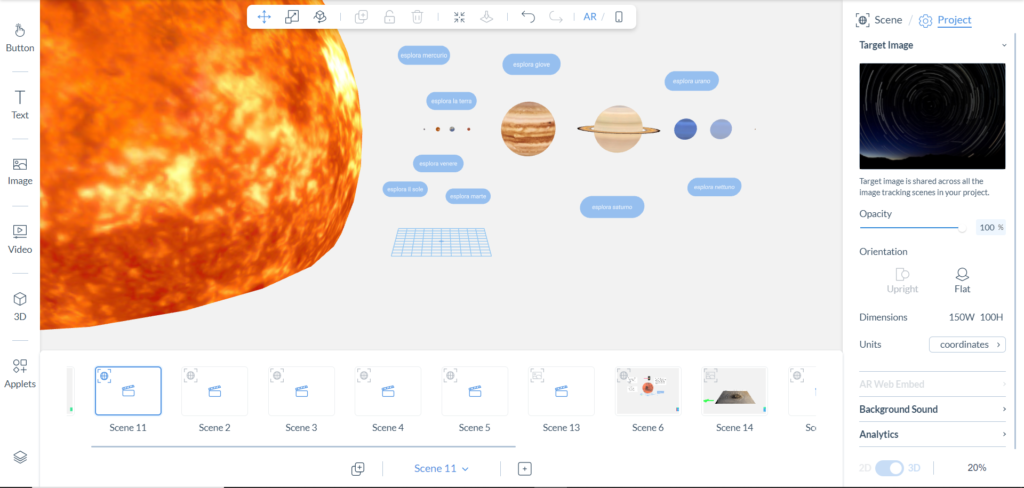
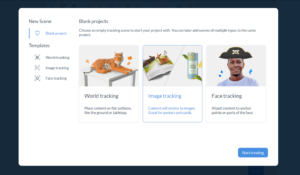
Cliccando su Open Designer, iniziamo a strutturare le scene dell’attività in AR. Le scene sono dei fogli di lavoro che mostrano ciò che l’utente vedrà in modalità Realtà Aumentata. La prima scena da sviluppare è quella di input, che consente all’utente di avviare l’esperienza vera e propria. È possibile scegliere tra una scena 3D, l’identificazione di un’immagine oppure il face tracking – un effetto simile ai filtri su Tik Tok. Ognuna di queste funzioni potrà essere scelta anche successivamente. Noi scegliamo la funzione image tracking perché vogliamo che i pianeti appaiano da un’immagine apparentemente statica. Per farlo, il primo step consiste nel selezionare la target image, ovvero l’immagine principale che permette di dare il via all’esperienza.

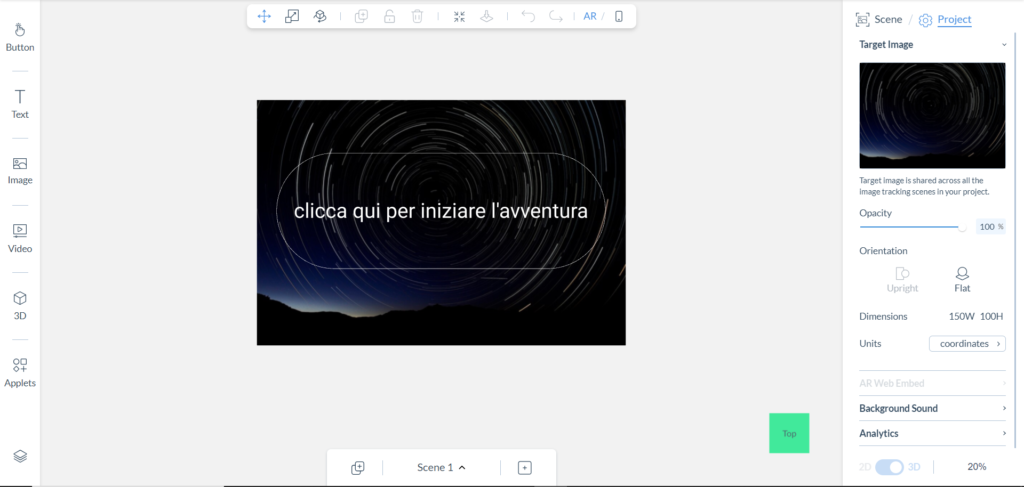
Cliccando sul comando in alto destra Upload target image carichiamo il file scelto. Dopo aver scelto lo sfondo che più si addice alle esigenze dell’attività, il prossimo obiettivo è creare degli oggetti con cui far interagire l’utente. Vediamo quali comandi abbiamo e come utilizzarli.
Il comando Button permette all’utente di inserire dei riquadri 2D personalizzabili e interattivi. Sono, inoltre, presenti anche i simboli dei social networks più famosi.
Text crea delle caselle di testo prive di riquadro che possiamo posizionare all’interno dell’ambiente e personalizzare con sfondi e colori.
Image, Video e 3D permettono il caricamento di un file visuale, immagine, video o modelli 3D. Attenzione: la funzione 3D funziona soltanto se selezionata all’inizio del progetto.
Infine, Applets comprende l’utilizzo di comandi più avanzati che non tratteremo in questo articolo.
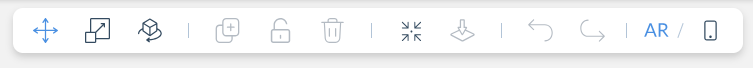
Questo blocco di comandi è quello che gestisce la dinamica degli oggetti all’interno del sistema. Partendo da sinistra si hanno: Move permette di traslare il modello a nostro piacimento; Scale modifica le dimensioni; Rotate fa ruotare l’elemento selezionato su se stesso; Duplicate crea una copia esatta dell’oggetto; Lock blocca la posizione e non permette di eliminare il modello o di spostarlo per sbaglio; Delete permette di eliminare un qualsiasi elemento selezionato; Undo e Redo annullano o ripetono un’azione svolta in precedenza.
Gli ultimi passaggi da comprendere prima di iniziare a sviluppare l’attività è come collegare le varie scene tra di loro, o tutti gli oggetti presenti sulla scena.
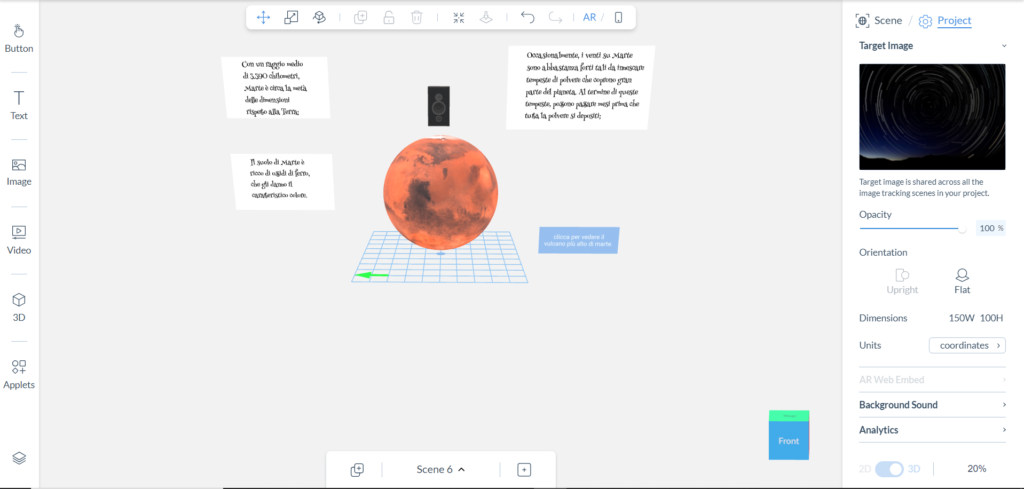
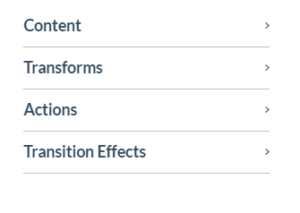
La schermata di destra

Queste funzioni, oltre a consentirci di modificare le dimensioni e inserire degli effetti di transizione, permette anche di attribuire delle azioni agli oggetti presenti sulla scena. Le azioni possono essere di vari tipi: un collegamento a un link, la riproduzione di un audio o il semplice passaggio tra una scena e l’altra.
L’unico limite è la vostra fantasia.
Popoliamo la scena di elementi 3D
Una volta inseriti i modelli tridimensionali scelti per lo sviluppo dell’attività, iniziamo a caricarli e a creare tutti i collegamenti tra le immagini, i modelli e gli approfondimenti. Possiamo verificare lo stato del lavoro e la resa sui dispositivi mobili in qualsiasi momento cliccando in alto a destra su Preview.
Terminata l’esperienza, clicchiamo su Publish.
Provate l’esperienza anche voi, scaricate qui l’immagine target e inquadrate il QR code.
Per approfondire, trovate di seguito anche il video-tutorial:
___
L’attività qui proposta è stata ideata e sviluppata da Gabriele Pecoraro, studente di Fisica dell’Università degli Studi di Palermo, nell’ambito del tirocinio accademico “Comunicare la ricerca astronomica attraverso le tecnologie innovative“, presso l’INAF OA Palermo. Tutor aziendale: Laura Leonardi, INAF OA Palermo