In questa attività scopriamo insieme il digital storytelling, un approccio che permette di creare e condividere storie in formato multimediale, combinando diversi elementi tra cui testo, immagini, audio, video.
In particolare, imparerai come creare un video utilizzando il linguaggio di programmazione Scratch, alternando diversi sfondi, facendo comparire e scomparire gli sprite e accompagnando il tutto con la registrazione della tua voce che racconta una storia.
Iniziamo!
Per creare un video che racconta una storia occorre, innanzitutto, una storia.
Il video che andremo a costruire prende ispirazione da un racconto della celebre raccolta ‘Le Cosmicomiche’ di Italo Calvino, un famoso scrittore italiano nato nel 1923, di cui quest’anno si festeggia il centenario. Il racconto si intitola ‘Tutto in un punto’ e parla di com’è iniziato l’universo. Certo, lo fa in maniera piuttosto fantasiosa: a scatenare la nascita di pianeti, stelle, galassie e dell’intero cosmo sarebbe stata, pensa un po’, una generosa signora che voleva preparare le tagliatelle a tutti i suoi amici, con cui viveva nel misterioso “punto” a cui fa riferimento il titolo del racconto.
Secondo l’astrofisica, di simpatiche signore in grado di fare le tagliatelle, nell’universo primordiale, non c’era traccia, così come non c’erano ancora stelle, pianeti, alberi e persone, e nemmeno atomi o particelle. Ma sul fatto che tutto ciò che osserviamo oggi intorno a noi, dal Sistema solare alle galassie più lontane, derivi da quello che – quasi 14 miliardi di anni fa – era compresso in un sol punto, su questo siamo d’accordo: è la teoria del big bang, quella che spiega meglio di tutte le altre le osservazioni astronomiche realizzate finora.
Lo storyboard
Lo storyboard è uno strumento di lavoro importantissimo per progettare una storia digitale, come per esempio un video oppure un fumetto. In pratica, è una tabella in cui puoi tenere traccia dei diversi elementi della tua storia: il testo, le grafiche (bozzetti), la narrazione, i suoni, eccetera. Lo storyboard ci aiuta a visualizzare la sequenza della storia che andremo a costruire, con un’indicazione di quanto tempo dura ciascun elemento.
Ecco un esempio di storyboard con un estratto dal testo del racconto ‘Tutto in un punto’ e una selezione di immagini.
| Tempo | Narrazione | Grafica |
|---|---|---|
| 00:00–00:10 | Si stava così bene tutti insieme, così bene, che qualcosa di straordinario doveva pur accadere. |  |
| 00:10–00:20 | Bastò che a un certo momento lei dicesse: – Ragazzi, avessi un po’ di spazio, come mi piacerebbe farvi le tagliatelle! – |  |
| 00:20–00:45 | E in quel momento tutti pensammo allo spazio che avrebbero occupato le tonde braccia di lei muovendosi avanti e indietro con il mattarello sulla sfoglia di pasta, il petto di lei calando sul gran mucchio di farina e uova che ingombrava il largo tagliere mentre le sue braccia impastavano, bianche e unte d’olio fin sopra al gomito… |  |
| 00:45–00:50 | … pensammo allo spazio che avrebbero occupato la farina, e il grano per fare la farina… |  |
| 00:50–01:05 | … e i campi per coltivare il grano, e le montagne da cui scendeva l’acqua per irrigare i campi, e i pascoli per le mandrie di vitelli che avrebbero dato la carne per il sugo… |  |
| 01:05–01:20 | … allo spazio che ci sarebbe voluto perché il Sole arrivasse con i suoi raggi a maturare il grano; allo spazio perché dalle nubi di gas stellari il Sole si condensasse e bruciasse… |  |
| 01:20–01:40 | … alle quantità di stelle e galassie e ammassi galattici in fuga nello spazio che ci sarebbero volute per tener sospesa ogni galassia ogni nebula ogni sole ogni pianeta, e nello stesso tempo del pensarlo questo spazio inarrestabilmente si formava. |  |
Puoi scaricare tutte le immagini dello storyboard cliccando qui. Ma puoi anche usare le tue immagini preferite, cercandone in rete oppure disegnandole e facendo la scansione.
Andiamo su Scratch!
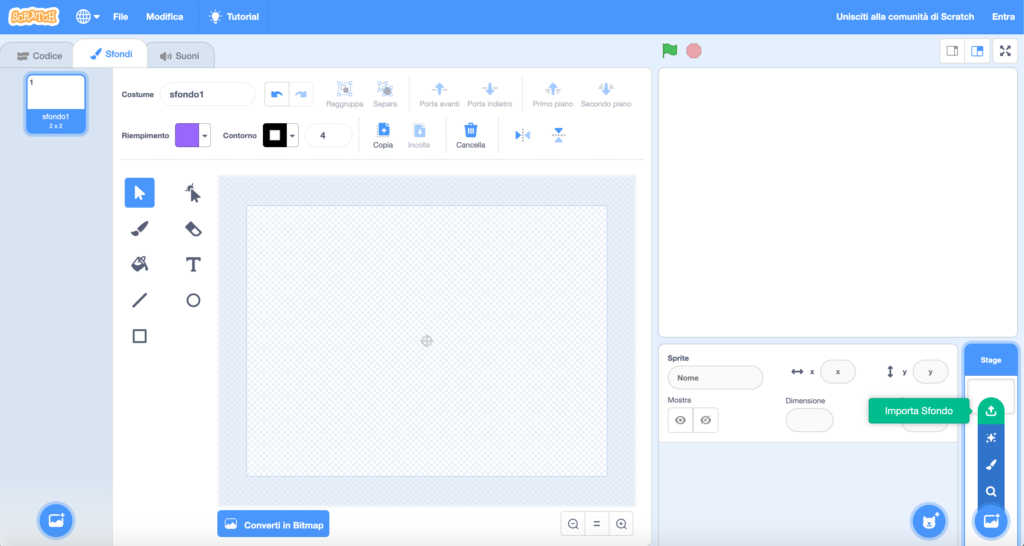
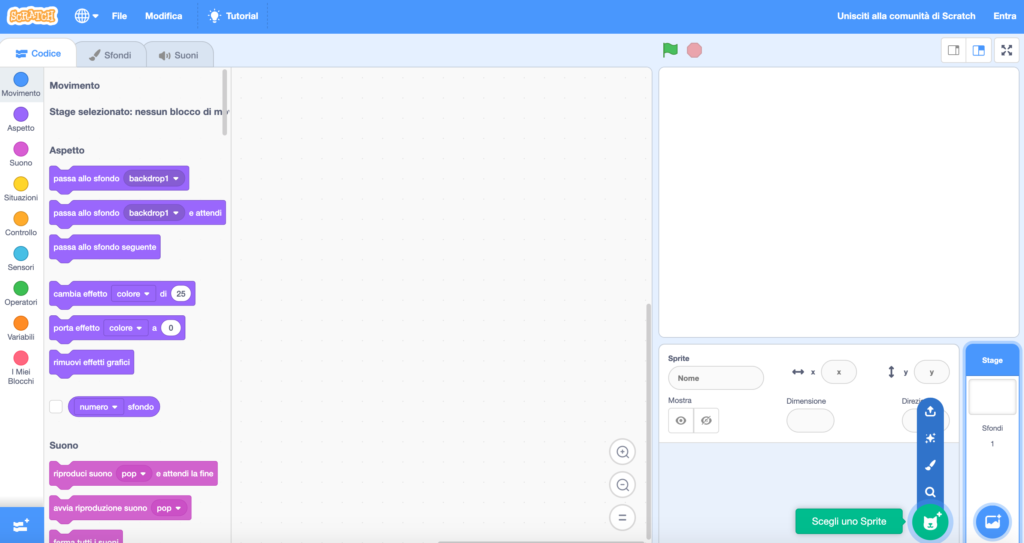
È arrivato il momento di programmare con Scratch. Se non hai Scratch installato sul computer, puoi programmare direttamente dalla piattaforma del Mit. Questi sono i passi da seguire per creare il tuo video. Innanzitutto, importa le immagini dello storyboard (quelle suggerite da noi oppure altre scelte da te) come sfondi. Per farlo, devi andare in basso a destra e cliccare su “Scegli uno sfondo” —> “Importa sfondo”.

Puoi caricare tutti gli sfondi che vuoi contemporaneamente, selezionando i vari file dalla cartella in cui li hai salvati (e rinominati, mi raccomando). In questo modo, tutte le tue immagini compariranno come sfondi nella colonna di sinistra, ognuno con il suo nome rappresentativo dell’immagine che hai scelto.

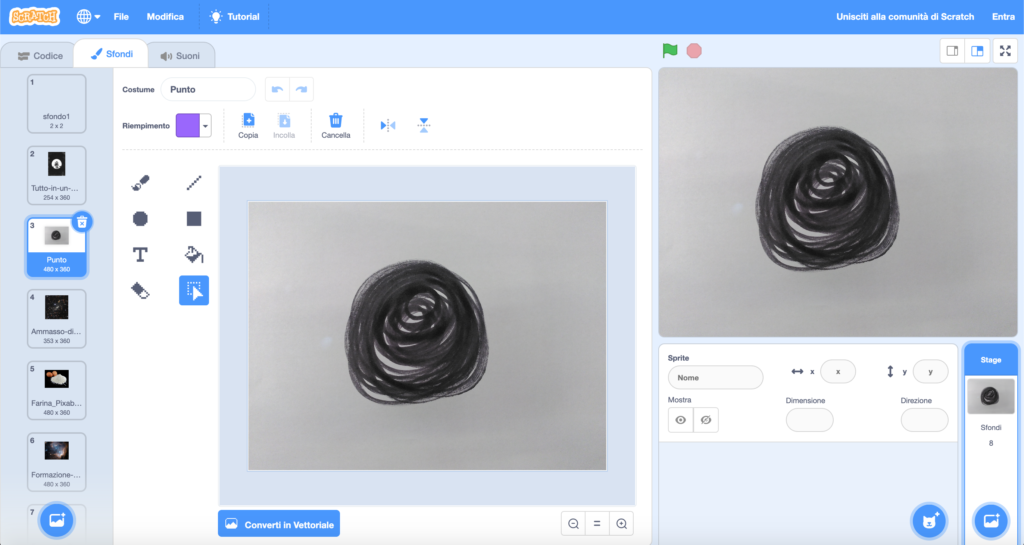
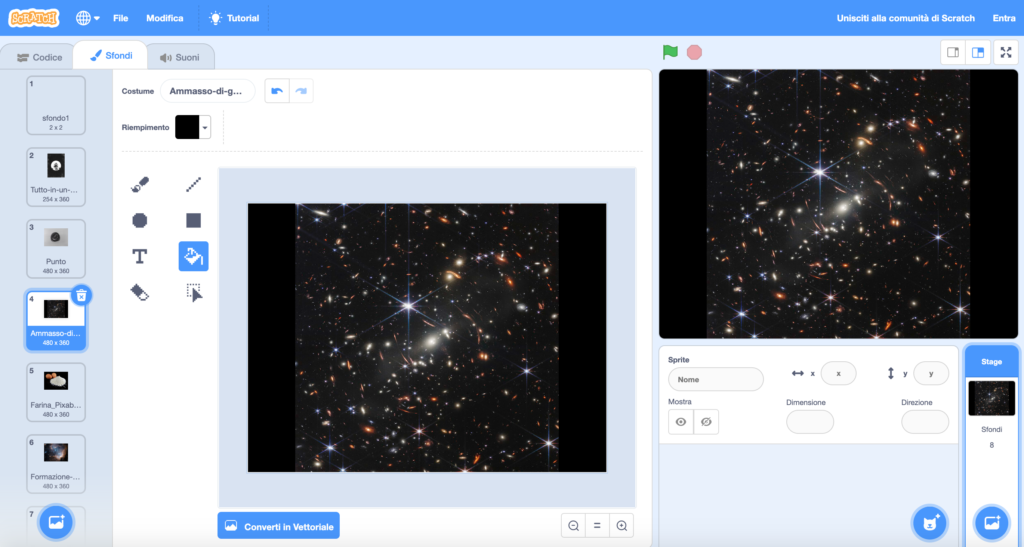
Per il nostro video, carica tutte le immagini dello storyboard come sfondo, tranne l’immagine con la nuvoletta del fumetto (più avanti vedremo perché). Ordina le immagini secondo la sequenza dello storyboard. Se alcune immagini sono più piccole della schermata, colora lo sfondo di nero.

Sfondi e registrazione audio
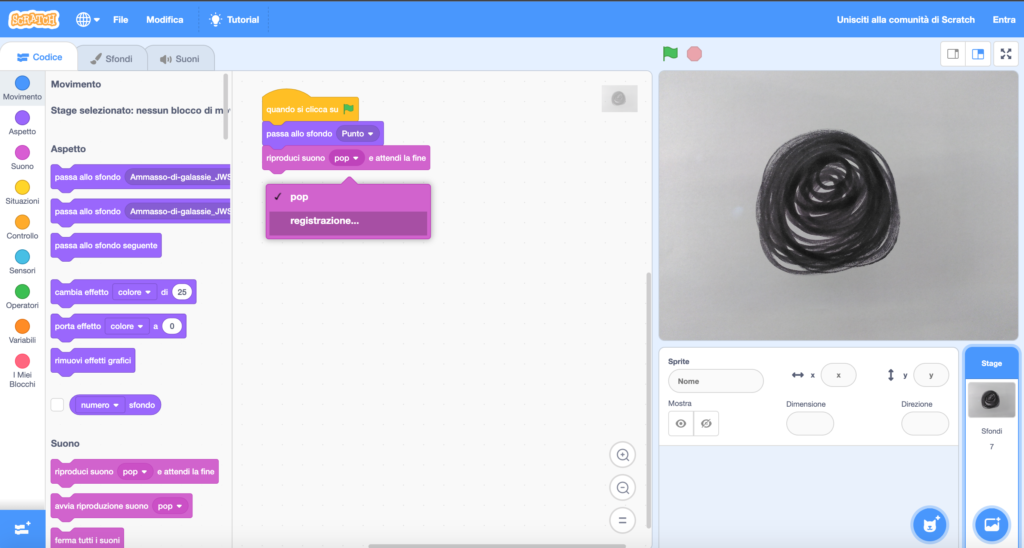
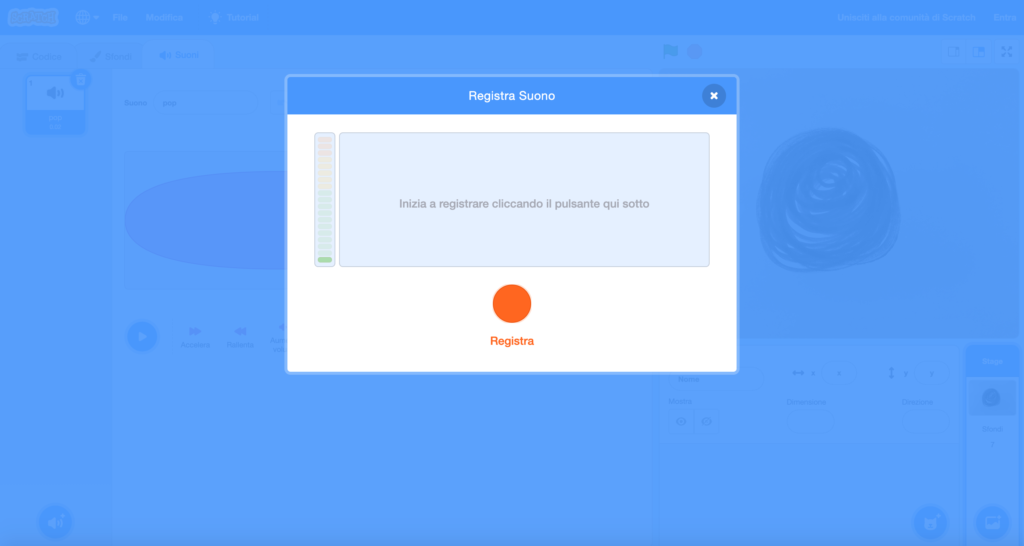
Vai nel codice dello sfondo e trascina nell’area di script il comando “Quando si clicca sulla bandierina verde” che trovi in “Situazioni” (pallino giallo sulla sinistra). Poi vai in “Aspetto” e trascina il comando “Passa alla sfondo” nell’area di script, attaccandolo sotto al comando arancione come se fosse la tessera di un puzzle. Nel menù a tendina che si apre cliccando sul comando viola “Passa alla sfondo”, seleziona il primo sfondo nella sequenza (in questo caso, lo sfondo che si chiama Punto). Poi vai in “Suona” e trascina il comando “Riproduci suono pop e attendi la fine”. Al posto di “pop” clicca la freccetta piccolina rivolta verso il basso, accanto alla scritta pop, e seleziona registrazione dal menù a tendina. Cliccando sul bottone rosso che apparirà nella nuova finestra puoi avviare la registrazione del primo oggetto del tuo video, leggendo il pezzetto di narrazione corrispondente al primo sfondo nello storyboard.

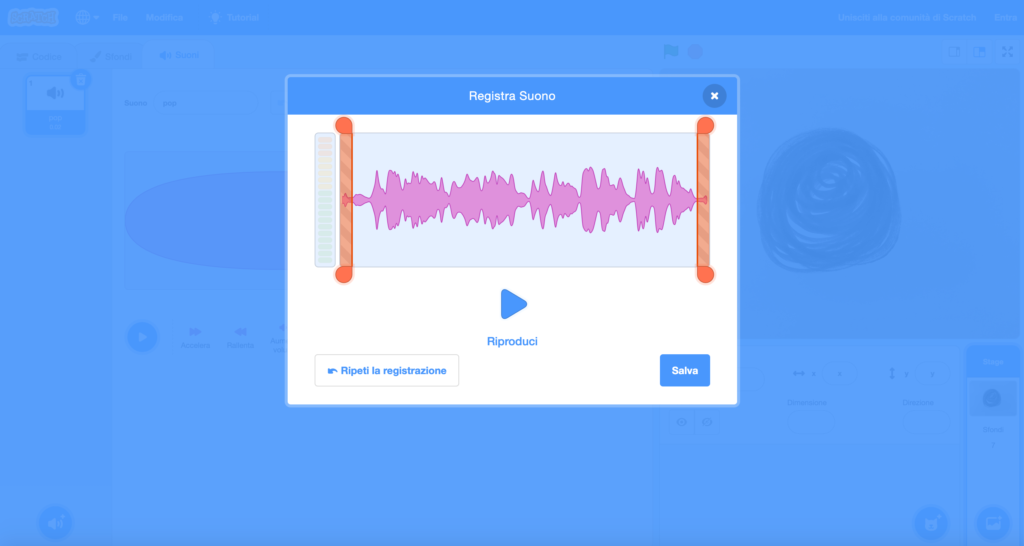
Ascolta l’audio dopo aver registrato il primo pezzetto. Puoi anche tagliare l’inizio e la fine, per esempio se c’è un lungo silenzio oppure un rumore. Se non ti piace, puoi fare un’altra registrazione, finché non ti soddisfa. Rinomina il file audio come il nome dello sfondo corrispondente. Torna nel codice e, nel comando “Riproduci suono pop e attendi la fine”, al posto di “pop” scegli il nome della tua registrazione.


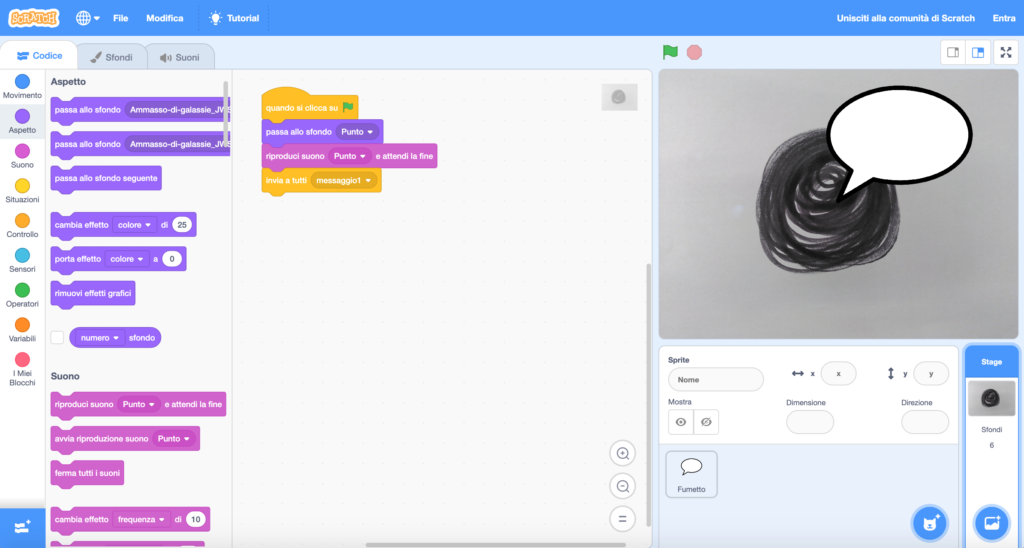
Sprite e messaggi
Adesso importa l’immagine con la nuvoletta del fumetto come sprite. Per farlo, devi andare in basso a destra e cliccare su “Scegli uno sprite” —> “Importa sprite”.

Questo passaggio ci occorre perché vogliamo che la nuvoletta del fumetto appaia a un certo punto sullo sfondo, e poi scompaia di nuovo. Per fare questo, dobbiamo usare la funzione “messaggi” di Scratch: in pratica, lo sfondo (Punto) deve mandare un messaggio allo sprite (Fumetto) per dirgli quando entrare in scena, un po’ come il suggeritore che c’era una volta negli spettacoli di teatro e dava le indicazioni di nascosto agli attori sul palcoscenico. Nel codice dello sfondo, trascina nell’area di script il comando “Invia a tutti messaggio1” che trovi in “Situazioni”.

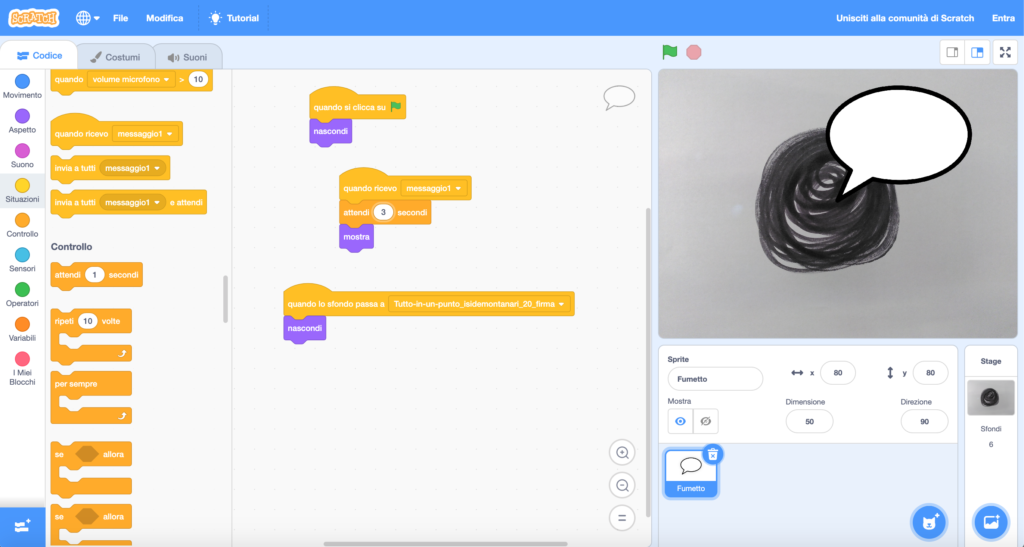
Poi, nel codice dello sprite, trascina nell’area di script il comando “Quando si clicca sulla bandierina verde” e poi il comando “Nascondi” che trovi in “Aspetto”: in questo modo, all’inizio dell’animazione, non compare la nuvoletta del fumetto ma solo lo sfondo. Trascina anche il comando “Quando ricevo messaggio1” che trovi sempre il “Situazioni” e poi il comando “Mostra” che trovi in “Aspetto” per far comparire lo sprite al momento giusto. Per coordinare la comparsa dello sprite con maggior precisione, puoi aggiungere anche il comando “Attendi 1 secondi” che trovi in “Controllo” e poi aumentare il numero di secondi fino a 2-3 quando avrai fatto la registrazione, a seconda della durata. Regola la dimensione e la posizione (x, y) dello sprite per farlo comparire dove preferisci. Infine, vogliamo che lo sprite scompaia di nuovo quando si passa allo sfondo successivo: trascina il comando “Quando lo sfondo passa a …”, aggiungi il nome dello sfondo successivo, e poi trascina di nuovo il comando “Nascondi”.

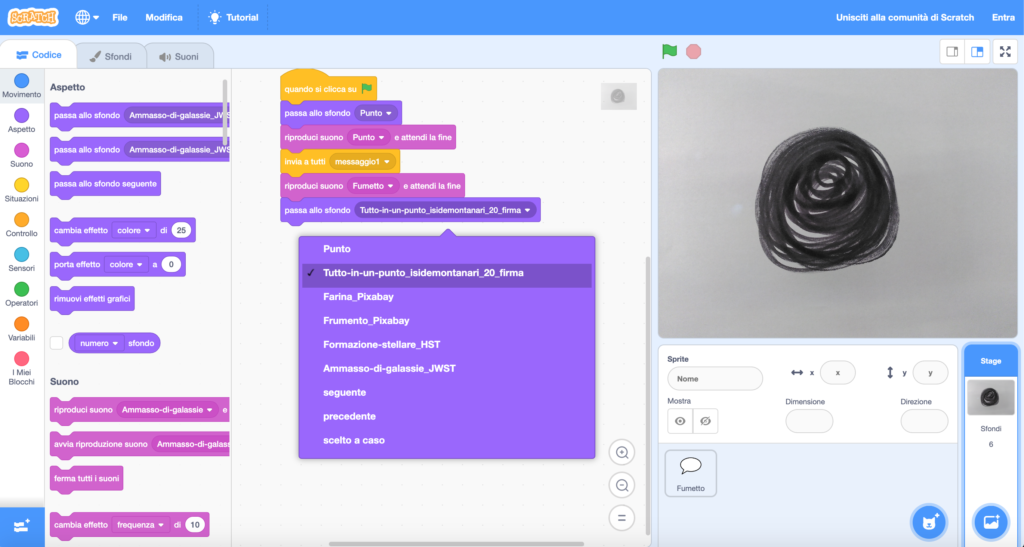
Torniamo adesso nel codice dello sfondo. Come prima, trascina il comando “Riproduci suono pop e attendi la fine” e sostituisci “pop” con una nuova registrazione della tua voce, quella corrispondente alla seconda riga dello storyboard (ovvero quando appare il fumetto). Ricordati sempre di rinominare la registrazione e di selezionare la registrazione giusta in ogni momento della storia. Per passare al prossimo sfondo, trascina il comando “Passa alla sfondo” nell’area di script e seleziona lo sfondo successivo.

Completa e condividi il tuo video
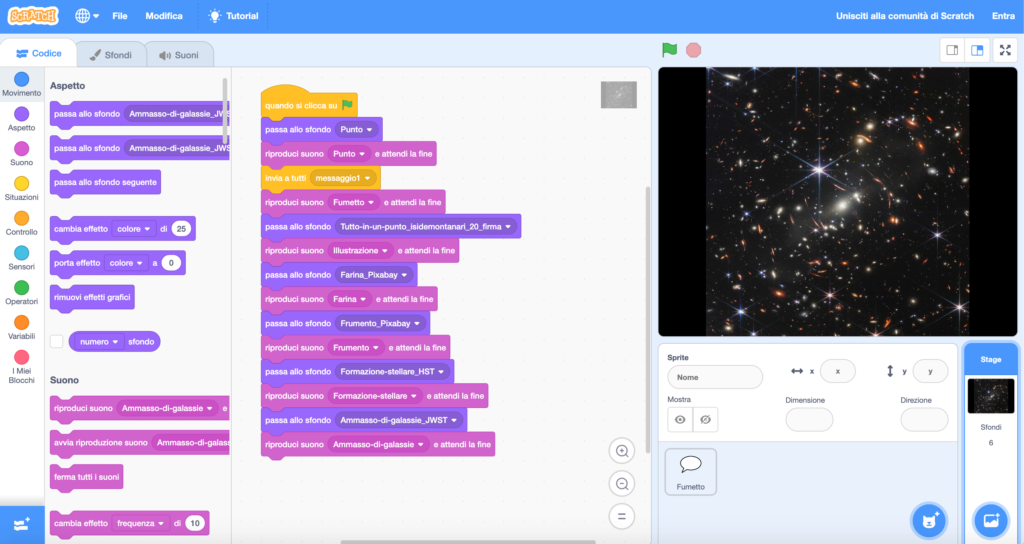
Continua aggiungendo gli altri sfondi e le altre registrazioni, fino alla fine dello storyboard. Quando hai completato il codice, clicca sulla bandierina verde per vedere il tuo capolavoro!

Ora puoi condividere la tua opera con tutto il mondo, caricandola sulla piattaforma di Scratch (se non sei ancora registrato è semplicissimo e gratuito, e si può fare direttamente dal sito Scratch). Questo è un esempio di link per la condivisione del progetto: https://scratch.mit.edu/projects/820411199/

A cosa serve il digital storytelling?
Le storie esistono sin dai primordi dell’umanità come strumento per trasmettere informazioni ma anche per pensare e reagire: in moltissimi contesti, usiamo la narrazione come strategia per la risoluzione dei problemi. Moltissime fiabe e storie tradizionali, infatti, hanno una struttura comune, in cui il protagonista deve affrontare una serie di ostacoli per superare lo stato iniziale e raggiungere il proprio obiettivo: uno schema narrativo che riflette da vicino l’esperienza umana del problem solving.
Le potenzialità del digital storytelling nella didattica sono molteplici: da un lato, le storie possono fungere da supporto all’apprendimento di strumenti digitali per la comunicazione, quali la realizzazione di animazioni video oppure la programmazione a blocchi in un ambiente come Scratch, e così contribuire alla media literacy; dall’altro, gli strumenti digitali permettono di esplorare nuove forme di espressione, comunicazione e decodifica dei messaggi, imparando ad approcciare storie e narrazione in maniera critica.
Bibliografia e crediti
Italo Calvino, Le Cosmicomiche. Arnoldo Mondadori Editore
Corrado Petrucco, Marina De Rossi, Narrare con il Digital Storytelling a scuola e nelle organizzazioni. Carocci Editore
Sabrina Bonaccini, Annamaria Contini, Il digital storytelling nella scuola dell’infanzia. Contesti, linguaggi e competenze. Edizioni Junior
Crediti immagini: C. Mignone (disegno del punto); MarianSigler (nuvola fumetto); Iside Montanari/Astro-lògos (illustrazione); Pixabay (farina e campo di grano); NASA, ESA and the Hubble Heritage Team (STScI/AURA)-ESA/Hubble Collaboration (formazione stellare); NASA, ESA, CSA, and STScI (ammasso di galassie).